60. CSS - Cascading Style Sheets
60.1. Présentation
60.1.1. Définition
CSS ou Cascading Style Sheets (Feuilles de Style en Cascade) est un langage dont la fonction est de définir la mise en forme des documents web HTML, XHTML ou même XML. Il permet d’écrire simplement des règles définissant l’aspect d’un document ; il permet, entre autre, de définir les polices, les couleurs, les dimensions et le positionnement à appliquer aux différents éléments constituant le document.
Le langage CSS et son évolution sont régis par le World Wid Web Consortium (W3C). La version 2.0 est une recommandation officielle depuis le mois de mai 1998 et la version 3.0 est encore en cours de développement. Une version 4.0 est également en cours de conception parallélement à la version 3 depuis 2010.
60.1.2. Histoire
La première version du langage CSS est apparue en 1996. Ce langage n’a pas tout de suite été vu comme une solution standardisée pour remédier aux problèmes de compatibilités et les éditeurs ont mis un certain moment à intégrer cette technologie dans leurs navigateurs. Il faudra attendre plusieurs années avant qu’un navigateur n’implémente entièrement la première version du langage. La version 2.0 quant à elle est apparue quelques années plus tard, en 1998, et offrira de nouvelles possibilités mais là aussi, il faudra attendre que les éditeurs en implémentent les fonctionnalités.
Actuellement, bien que tous les navigateurs n’interprètent pas totalement la recommandation CSS 2 il est très possible de créer des documents et de les mettre en forme en utilisant cette technologie. En 2007, le CSS 2.1 était implémenté à 56 % par Internet Explorer 7, 91 % par Firefox 2 et 94 % par Opera 9.
60.1.3. Avantages du CSS
Une des plus grande force du langage CSS est la possibilité de dissocier complètement le contenu de la présentation d’un document (également appellée séparation forme/fond). Ce principe de conception apporte beaucoup au développement de document.
L’utilisation des CSS permet une évolution et mise à jour des documents plus faciles.
La présentation et la structure pouvant être gérées dans différents documents, il est possible de les faire évoluer indépendamment ce qui facilite la mise à jour des documents puisqu’ils sont plus simples et le travail collaboratif puisque un développeur et un graphique peuvent travailler sur des fichiers séparés.
L’utilisation des CSS permet une meilleurs accessibilité.
Grâce aux CSS, il est tout à fait possible de créer plusieurs présentations pour un même document. Cela permet d’adapter l’affichage aux préférences et/ou déficiences de certains utilisateurs en créant par exemple une présentation où les polices de caractères seront affichées avec une taille plus importante pour palier les difficultés de lecture de certaines personnes.
L’utilisation des CSS permet une plus grande portabilité.
Cette technique rend possible la création de différentes présentations pour un même document et ainsi d’en adapter l’affichage à l’appareil utilisé pour le rendu du document : projecteur, écran d’ordinateur, imprimante, etc. C’est le principe d’indépendance du matériel.
L’utilisation des CSS permet une plus grande homogénéité des documents.
Il est possible d’utiliser le même fichier de présentation CSS pour plusieurs documents HTML ou XHTML ce qui permet d’homogénéiser l’aspect des documents ou d’un site web.
L’utilisation des CSS permet une plus grande rapidité de consultation.
Lorsqu’un site web utilise un fichier CSS pour gérer sa mise en page, ce fichier est mis en cache par le navigateur afin de ne pas être téléchargé à chaque affichage de page ; de cette façon, seules les informations à afficher sont téléchargées (contrairement à une mise en page par tableau).
L’utilisation des CSS n’a pas que des avantages. Il subsiste encore un certain nombre d’inconvénients à leurs utilisations mais ils peuvent paraitre dérisoires face aux facilités offertes.
Les CSS ne peuvent pas répondre à tous les besoins graphiques. Certaines choses ne sont pas directement et/ou facilement faisable en CSS. C’est le cas par exemple des présentations en colonnes, les bordures arrondies, de l’affichage des ombres et de multiples images de fond. Ce sont des problèmes qui, pour la plupart, peuvent être contournés en utilisant des balises supplémentaires dans le fichier XHTML ou certaines bibliothèque Javascript. Les CSS 3 qui sont encore en cours de développement doivent apporter des solutions mais il faudra encore attendre pour voir la recommandation finalisée et sa mise en oeuvre dans tous navigateurs.
Le CSS 3 est désormais assez mature pour l'utilisation graphique. Voici une image réalisée entièrement à l'aide du CSS 3.
60.2. Syntaxe et fonctionnement
60.2.1. Syntaxe du langage
Une feuille de style CSS est une liste de règles d’affichage s’appliquant sur un élément. Voici un exemple de règle CSS, son objectif est d’appliquer la couleur verte et une hauteur de 12 pixels au texte de tous les paragraphes du document.
p {
color: green;
font-size: 12px;
}
Le sélecteur représente l’élément XHTML sur lequel doivent s’appliquer la règle CSS. Il existe de nombreuses façons de désigner un élément XHTML dans le sélecteur, le nom de la balise comme dans l’exemple ci-dessus est l’un d’entre eux.
Associé à chaque sélecteur, un bloc de déclarations regroupe une liste de déclarations entre accolades ; les déclarations sont séparées les unes des autres par un point virgule mais par convention et parce que c’est plus pratique lors des mises à jour le point virgule est souvent mis à la fin de toutes des déclarations, y compris la dernière.
Une déclaration est un couple regroupant une propriété et sa valeur ; propriété et valeur sont séparées par la ponctuation deux points " :".
60.2.2. Représentation des éléments
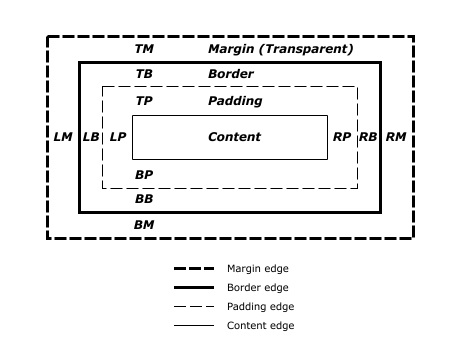
Avant de plonger dans l’étude des propriétés des CSS, il faut comprendre comment sont gérés et perçus les éléments d’un document XHTML. La façon de modéliser un élément est appelé modèle de boîte (Box Model en anglais). Il existe deux modèles de boîte différents qui influent sur la façon dont les CSS vont s’appliquer sur les éléments et donc influent sur le rendu du document :
le modèle de boîte standard du W3C, c’est le modèle étudié ;
le modèle de boîte de Microsoft.
Le modèle de boîte du W3C est utilisé par les navigateurs (y compris la dernière version de Microsoft Internet Explorer) lorsque les documents à afficher respectent les standards ou strict (le modèle est défini par le Doctype appliqué au document). Nous n’étudierons donc que ce qui concerne le modèle de boîte standard.
Le schéma précédent nous montre que la taille totale d’un élément est en fait la somme de la taille du contenu, de la taille des marges internes, de la bordure et de la marge externe. Le model de boîte de Microsoft diffère du précédent car la taille du contenu et des marges internes ne sont pas dissociées. Pour avoir plus d’information sur ces deux modes de fonctionnement, on peut consulter l’article suivant.
60.2.3. Intégration des CSS avec les documents XHTML
Il existe trois méthodes pour appliquer des règles CSS à un document XHTML. Chacune d’entre elles possède ses avantages et ses inconvénients.
60.2.3.1. Insertion directe dans les balises
Il est possible d’insérer directement les déclarations CSS dans les balises XHTML à l’aide de l’attribut style.
<p style="color: green; font-size: 12px;"> Ma quande lingues coalesce, li grammatica del resultant lingue es plu simplic e regulari quam ti del coalescent lingues. </p> <p> Ma quande lingues coalesce, li grammatica del resultant. </p>
Dans ce cas, la mise en forme ne sera appliquée que sur l’élément où elle est déclarée (et aux éléments enfants) ; le second paragraphe du document ne sera donc pas impacté par la couleur et la taille des caractères définies dans la première balise p.
Cette méthode peut être utile dans certains cas, par exemple lorsque vous avez une mise en page bien localisée sur un élément ou lorsque vous désirez effectuer des tests mais ce n’est pas la méthode recommandée car avec son utilisation vous perdez beaucoup des avantages cités plus haut : la page devient un peu plus lourde et moins lisible, vous ne pourrez plus changer la mise en page totalement à l’aide d’autres feuilles de style CSS.
60.2.3.2. Insertion dans l’en-tête du document
Il est possible de spécifier la liste des règles CSS à appliquer dans l’élément head du document grâce à la balise style. Avec cette pratique, les styles définis pourront porter sur tous les éléments de la page. Lors de l’utilisation de la balise style, il faut également présiser le type de feuille de style à utiliser grâce à l’attribut type avec la valeur text/css.
...
<head>
<style type="text/css">
p {
color: green;
font-size: 12px;
}
</style>
</head>
<body>
<p>Ma quande lingues coalesce, li grammatica del resultant.</p>
<p>Lingue es plu simplic e regulari quam ti del coalescent lingues.</p>
</body>
Dans l’exemple ci-dessus, tous les paragraphes du documents seront écrits en vert et auront une taille de police de 12 pixels.
Cette utilisation permet de rassembler toutes les informations de présentation dans un seul bloc mais ces règles seront spécifiques au fichier dans lequel elles sont déclarées. Ce n’est pas la méthode à utiliser si plusieurs documents doivent partager la même présentation. De plus, la présentation faisant partie du document, celui-ci sera plus volumineux est donc plus lourd à charger.
60.2.3.3. Utilisation de fichiers distincts
C’est en spécifiant les règles de présentation dans un fichier séparé qu’il est possible de tirer le plus d’avantages avec la technologie CSS. En utilisant cette méthode, non seulement les informations de présentation ne seront téléchargées qu’une seule fois (car mises en cache par le navigateur) mais de plus, plusieurs documents différents pourront y faire référence vous évitant ainsi de dupliquer les informations et le code.
Pour utiliser cette technique d’intégration il vous faut créer un fichier texte qui sera dédié au style. Par habitude et par convention, on donne l’extention .css à ce type de fichier.
Pour faire référence à notre fichier css (que nous nommerons style.css dans nos exemples), il faudra utiliser la balise link dans l’élément head du fichier XHTML. Dans ce cas aussi, il faudra préciser un certains nombres d’informations pour signaler au navigateur que le fichier est un fichier CSS. Ceci se fera grâce aux attributs rel et type.
<head> <link rel="stylesheet" type="text/css" href="style.css" /> </head>
60.2.3.4. Options d’intégration
60.2.3.4.1. Importation de fichier
Il est possible de faire référence à un fichier CSS directement dans un autre fichier ou dans le bloc de définition grâce à la fonction @import url(fichier.css).
<style type="text/css"> @import url(style.css); </style>
Cette instruction peut être également utilisé dans un fichier CSS pour faire référence à un autre fichier ; cela vous offrira la possibilité de diviser votre mise en page en plusieurs fichier simple et facile à maintenir.
On peut donc rencontrer la syntaxe suivant dans un fichier CSS :
@import url(header.css); @import url(content.css); @import url(footer.css);
Mais attention, pour être prise en compte, la déclaration @import doit être placé en début du fichier.
60.2.3.4.2. Type de média
Lorsque vous créez une feuille de styles CSS, elle s’applique par défaut à tous les médias, la présentation que vous aurez faite sera la même pour un affichage sur écran ou une impression papier par exemple. Il est possible d’appliquer une présentation particulière en définissant le média.
Il existe neufs types :
all : désigne tous les médias, c’est la valeur par défaut quand aucun média n’est déclaré ;
screen : il s’agit de la sortie sur écran informatique ;
print : c’est la sortie sur imprimante ;
speech : désignant les syntétiseurs vocaux (la version 2 des CSS utilise le média aural) ;
braille : qui cible les lecteurs brailles ;
embossed : utilisée pour les les impressions brailles ;
projection : fait pour les présentations projetées ;
tv : pour l’affichage dans les télévisions avec acces web ;
handheld : à destination des PDA.
La plupart de ces différents médias ne sont pas toujours bien pris en compte par les appareils auxquels elles se destinent.
Il est possible d’indiquer le média que l’on souhaite utiliser avec la propriété média, si aucun n’est précisé, le style s’appliquera à tous :
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
<style type="text/css">
@media print {
p {
color: green;
font-size: 12px;
}
}
</style>
Il est possible d’indiquer le média à utiliser lorsque l’on utilise la fonction d’importation de feuilles de style CSS :
<style type="text/css"> @import url(style.css) print; </style>
Il est également possible de préciser plusieurs média à utiliser pour la même feuille de style CSS :
<link rel="stylesheet" type="text/css" href="style.css" media="screen, print" />
60.3. Les sélecteurs
60.3.1. Les types de sélecteurs
Le sélecteur désigne la partie de la règle CSS représentant l’élément ou les éléments sur lesquels les déclarations de présentation doivent s’appliquer. Il existe trois syntaxes de base différentes pour créer un sélecteur. Différentes opérations peuvent être effectuées avec ces trois syntaxes pour aboutir à un nouveau sélecteur désignant un ou des éléments plus précisément. Une grande partie de ces opérateurs de sélecteur sont facilement utilisables, mais quelques uns, pourtant pratiques, ne sont pas compris par Microsoft Internet Explorer.
60.3.1.1. Les sélecteurs de balises
C’est le plus simple des sélecteurs (celui qui nous utilisions pour nos exemples précédents), il porte le même nom que la balise XHTML sur laquelle il doit s’appliquer.
Par exemple, pour désigner les paragraphes de la page le sélecteur sera p et la règle CSS sera :
p {
color: green;
font-size: 12px;
}
Pour cibler tous les liens de la page, on utilisera le sélecteur a.
a {
color: red;
font-size: 10px;
}
Il existe un sélecteur de balises particulier noté *. Il représente tous les éléments XHTML du document. Ainsi, l’exemple suivant aura pour conséquence de faire afficher toutes les informations de la page (liens, paragraphes, titres, etc.) en bleu.
* {
color: blue;
}
60.3.1.2. Les sélecteurs de classes
Les sélecteurs de classes sont utilisés pour désigner les éléments XHTML auxquels la propriété de balise class correspond. Ce type de sélecteur est précédé d’un point.
.important {
color: green;
font-size: 12px;
}
La règle CSS ci-dessus portera sur tous les éléments du document XHTML possédants la propriété class à important : class="important".
Il est important de comprendre que le nom de la classe est le lien entre la structure du document et la présentation et qu’il peut exister plusieurs présentations et / ou que la présentation du document peut évoluer. Il faut donc éviter de nommer une classe en fonction de ce qu’elle représente graphiquement à un moment donné pour éviter les complications lors des évolutions futures (par exemple, si la couleur de la présentation CSS devait changer, on se retrouverait avec une classe nommée "vert" qui afficherait du texte en rouge).
60.3.1.3. Les sélecteurs d’identifiant
Le dernier type de sélecteurs désigne les éléments XHTML ayant une propriété id particulière. Ce type de sélecteur est précédé d’un dièse.
#introduction {
color: green;
font-size: 12px;
}
Le code CSS précédent portera sur l’élément XHTML ayant la propriété id="introduction". Comme l’identifiant est unique dans le document XHTML. Ce type de sélecteur ne peut s’appliquer qu’à un seul élément ; il n’est donc pas nécessaire d’y ajouter un sélecteur de balise ou un sélecteur de classe.
60.3.2. Opération sur les sélecteurs
Les trois syntaxes de bases peuvent être associées les unes aux autres et il est également possible d’utiliser des opérateurs afin de cibler plus précisément certains éléments.
60.3.2.1. Addition de sélecteurs
L’objectif de l’association de sélecteurs est de restreindre le nombre d’éléments du document à cibler. L’association ne se fait que dans un certain ordre : du sélecteur de balise qui est le plus général au sélecteur de classe. Il n’est pas nécessaire d’associer le sélecteur d’identifiant avec les autres car il ne représente qu’un seul élément et donc l’associer à d’autres ne servirait à rien. Par contre les sélecteurs balises et les sélecteurs de classes peuvent très facilement être manipulés pour ne mettre en forme que certains éléments.
Par exemple, le sélecteur de l’exemple ci-dessous ne représentera que les éléments paragraphe (balise p) ayant la valeur important à l’attribut de classe class="important".
p.important {
color: green;
font-size: 12px;
}
Il est alors possible de distinguer différents éléments ayant la même valeur de classe.
Le nombre de sélecteurs de classes associés à un sélecteur de balise n’est pas limité, ainsi on peut très bien avoir le code suivant pour représenter les paragraphes possédant deux classes <p class="information important">.
p.information.important {
color: green;
font-size: 12px;
}
Microsoft Internet Explorer pose quelques problèmes avec l’utilisation des sélecteurs de classes multiples du genre p.information.important ; il est conseillé d’en limiter l’utilisation ou de bien vérifier le rendu sous ce navigateur.
60.3.2.2. L’opérateur d’association
Il est représenté par une virgule et permet d’utiliser les mêmes déclaration pour plusieurs sélecteurs.
Ainsi, le code suivant représentera tous les éléments p et les éléments a ayant la propriété class mise à externe.
p, a.externe {
color: red;
font-size: 10px;
}
60.3.2.3. L’opérateur de hiérarchie
Il n’est pas représenté par un caractère particulier. Il permet de cibler tous les éléments inclus dans un autre éléments.
p a {
color: yellow;
}
Le code précédent ne portera que sur les liens (balise a) qui sont inclus dans un paragraphe. Tous les liens du code XHTML suivant exepté le premier seront donc jaune.
<div> <a href="http://www.eof.eu.org">Lien numéro 1</a> <p> <a href="http://www.eof.eu.org">Lien numéro 2</a> <br /> <span><a href="http://www.eof.eu.org">Lien numéro 3</a></span> <br /> <a class="important" href="http://www.eof.eu.org">Lien numéro 4</a> </p> </div>
Il n’y a pas de limite de niveau, donc si on ne veut que le lien numéro 3 en jaune, on pourrait utiliser la règle suivante :
p span a {
color: yellow;
}
60.3.2.4. L’opérateur adjacent
Il est représenté par le caractères plus (+) et permet de définir un élément se situant immédiatement à coté d’un autre.
Par exemple, en reprenant le code XHTML précédent, la règle suivante ne changera la couleur que du lien numéro 4 celle du lien suivant immédiatement l’élément <br />.
br + a {
color: red;
}
60.3.2.5. L’opérateur enfant
Il est symbolisé par le caractère supérieur et ne désigne que les enfants d’un certain élément.
Avec l’exemple suivant, seul les liens numéro 2 et numéro 4 seront affichés en rouge car ce sont les seuls liens enfant d’un élément paragraphe.
p > a {
color: red;
}
60.3.2.6. Opérations multiples
Il est possible d’associer toutes les syntaxes et les opérateurs que cités précédemment afin de construire des sélecteurs complexes.
p.important > br + span a {
color: red;
}
L’exemple précédent ne modifirait pas l’affichage de notre document XHTML car aucun paragraphe ne porte la classe "important".
60.3.3. Les pseudos-sélecteurs ou classes dynamiques
Il existe d’autres propriétés pouvant être associées aux sélecteurs afin d’affiner encore la sélection des éléments ou de ne représenter que des éléments dans un certain état. On appelle ces propriétés des pseudossélecteurs, des pseudos classes ou encore des classes dynamiques. Ces propriétés se mettent après le nom du sélecteur.
60.3.3.1. :active
Cette déclaration représente un élément cliqué par la souris.
p:active {
color: red;
}
60.3.3.2. :hover
La déclaration :hover représente un élément survolé par la souris ; très utilisé pour donner un effet rollover sur les liens.
a:hover {
color: red;
}
60.3.3.3. :focus
:focus représente un élément recevant le curseur de saisie.
input:focus {
color: red;
}
60.3.3.4. :visited
Cette classe dynamique désigne des liens dont la page de destination a déjà été visités.
a:visited {
color: red;
}
60.3.3.6. :first-child
Celle-ci désigne le premier enfant d’un élément indépendament de sa balise.
p:first-child {
color: red;
}
60.3.3.7. :first-line
Ce pseudo sélecteur représente la première ligne de texte d’un élément.
p:first-line {
color: red;
}
60.3.3.8. :first-letter
Cette dernière représente la première lettre du texte d’un élément.
a:first-letter {
color: red;
}
60.3.4. Sélecteur par attribut
Il existe une dernière notation permettant de spécifier certain élément : le sélecteur d’attributs. Celui-ci permet de cibler les éléments XHTML en fonction de leurs attributs. Il se note à l’aide de crochet avec la syntaxe : selecteur[attribut="valeur"].
Par exemple la CSS suivante représentera uniquement les paragraphe ayant la valeur fr à l’attribut lang.
p[lang="fr"] {
color: red;
}
60.3.5. La priorité des sélecteurs
Nous avons vu qu’il existe de nombreuses méthodes permettant de désigner les éléments d’une page et de ce fait il est possible de déclarer plusieurs règles portant le même élément, et c’est pour éviter ce genre de conflit que des règles de priorités ont été établies.
Contrairement à une idée reçue, ce n’est pas la dernière déclaration qui est prioritaire, il existe tout un système gérant les priorités des règles CSS. Ce système est basé sur le poids des sélecteurs ; plus le poids d’un sélecteur sera important et plus il sera prioritaire sur les autres. Pour bien comprendre la manière de calculer les priorités, il faut se représenter le tableau suivant :
Chaque colonne correspond à une façon de représenter un élément XHTML. Les lignes (vides pour le moment) représenteront un nombre qui sera la priorité du sélecteur. Pour calculer cette priorité, il faut analyser le sélecteur de la règles CSS et compter le nombre de sélecteurs de base qui le composent et mettre le nombre obtenu dans la case correspondante.
Prenons un exemple concret avec ce code XHTML et ces deux règles CSS complexes qui porteront toutes les deux sur un élément paragraphe.
<div id="page"> <div class="contenu"> <p class="paragraphe"> </p> </div> </div>
body div.contenu p { color: red; font-size: 14px; }
#page p.paragraphe { color: green; }
Il faut à présent compter le nombre de sélecteurs de chaque règles et noter les résultats dans le tableau.
Pour connaitre la règle prioritaire, il suffit maintenant de regarder les résultats. Plus la règle aura de point dans les colonnes de gauche plus sa priorité sera importante. Dans notre exemple c’est donc la seconde règle prendra la priorité pour les déclarations en conflit et notre paragraphe sera vert mais aura bien une taille de police de 14px puisque la déclaration font-size n’entre pas en conflit. Les styles s’appliqueront donc les uns après les autres du moins prioritaire au plus prioritaire, c’est une système d’application en cascade. Si la balise p avait eu comme propriété style="color : blue" alors cette règle aurait eu un point dans la première colonne et c’est elle qui aurait été appliquée.
60.4. Propriétés de mise en forme
Pour avoir un aperçu complet de toutes les propriétés utilisables et de toutes les valeurs pouvant être spécifiées, on peut se référer à la documentation officiel en anglais ou à sa traduction française.
60.4.1. Mise en forme des textes
Les propriétés suivantes permettent de mettre en forme les textes contenus dans vos pages. Elles s’appliquent donc sur la plupart des éléments XHTML (div, p, h1, span, etc.).
60.4.1.1. font-family
Cette propriété indique la police à utiliser pour afficher le texte. Plusieurs polices peuvent être spécifiées les unes à la suite des autres (séparées par des virgules) ainsi si l’internaute affichant le document ne possède pas la première police définie, c’est la seconde qui sera utilisée. Le nom de police composé de plusieurs mots doit être mis entre guillemets. Nos exemples se terminent par sans-serif et serif qui ne sont pas des noms de police mais représentent les types par défaut configurés dans le navigateur.
p {
font-family: arial, verdana, sans-serif;
}
a {
font-family: "Times New Roman", serif;
}
60.4.1.2. font-size
Cette propriété permet de spécifier la taille de la police. Il existe plusieurs unités de mesure, qui seront vus un peu plus loin, les exemples ci-contre donnent un bon aperçu.
p {
/* taille de 12 pixels */
font-size: 12px;
}
a {
/* petite taille définie en fonction des préférences du navigateur */
font-size: small;
}
h1 {
/* taille de 120\% par rapport à l’élément parent ou à la taille d’affichage par défaut du navigateur */
font-size: 120%;
}
60.4.1.3. font-weight
Cette propriété modifie la "graisse" de la police. Il est possible d’utiliser des mots clés (normal, thin, thick, bold, bolder) ou des valeurs numériques (100,200, jusqu'à 900) pour désigner l'épaisseur de la police, mais très peu de navigateurs les reconnaissent. En général on n’utilise cette propriété qu’avec les valeurs "normal" pour afficher la police dans une taille normale ou "bold" pour l’afficher en gras.
p {
/* affichage en gras */
font-weight: bold;
}
60.4.1.4. font-style
Cette propriété permet de définir l’inclinaison de la police en fonction de ses possibilités. Les valeurs possibles sont normal, italic, oblique.
p {
/* affichage en italic */
font-style: italic;
/* affichage en petite minuscule */
font-variant: small-caps;
}
60.4.1.5. color
Cette déclaration indique la couleur à utiliser pour écrire les textes.
p {
color: red;
}
a {
color: #ff0000;
}
h1 {
color: rgb(255,0,0);
}
60.4.1.6. letter-spacing
Cette propriété permet de définir l’espacement entre les lettres d’un mot.
p {
letter-spacing: 2px;
}
60.4.1.7. word-spacing
Presque identique à la précédente, cette propriété permet de définir l’espacement entre les mots d’une phrase.
60.4.1.8. line-height
La hauteur d’une ligne (et donc l’interligne) peut être définit par la propriété line-height.
p {
line-height: 2em;
}
60.4.1.9. text-indent
Cette propriété permet de définir la largeur de l’indentation de la première ligne.
60.4.1.10. text-transform
L’aspect du texte peut être modifié grâce à cette déclaration. Vous pouvez utiliser les valeurs "capitalize" pour mettre la première lettre des mots en majuscule, "uppercase" pour mettre tout le texte en majuscule, "lowercase" pour mettre le texte en minuscule et "normal" pour laisser le texte tel qu’il est écrit dans le document XHTML.
60.4.1.11. text-decoration
Cette propriété définit le mode de soulignement du texte : "none" pour aucun soulignement, "underline" pour souligner le texte, "overline" pour le surligner et "line-through" pour barrer le texte.
60.4.1.12. text-align
Enfin, cette dernière modifie l’alignement du texte ; les valeurs pouvant être utilisées sont "left" pour un alignement à gauche, "center" pour centrer le texte, "right" pour l’aligner à droite et "justify" pour le justifier en fonction de la place disponible dans l’élément.
p {
text-align: right;
}
60.4.2. Mise en forme des éléments
Il a été vu que les éléments XHTML étaient représentés sous forme de boîte, il est possible de jouer avec différentes propriétés pour mettre en valeur ces boîtes.
60.4.2.1. display
La propriété CSS display permet de modifier le groupe d’un élément en transformant par exemple un SPAN en type block.
Les valeurs les plus utilisées sont : inline, block, none. Il en existe d’autres spécifiques pour les tables, les listes mais elles ne sont en général pas utilisées car les navigateurs ne les interprètent pas parfaitement.
p {
display: block;
}
p {
display: inline;
}
p {
/* le paragraphe ne sera pas affiché dans la page. C’est comme si il n’existait pas dans le code du document. */
display: none;
}
60.4.2.2. width
Cette information permet de définir la largeur du contenu d’une boîte. Elle ne s’applique pas aux boîtes de type "inline" puisque les largeurs de celles-ci sont définies par leur contenu exception faite pour l’élément img. Attention, les dimensions totales de la boîte comprendront en plus les tailles des marges internes et externes ainsi que celles des bordures.
p {
/* définition d’une lageur de 100 pixels pour le contenu */
width: 100px;
}
60.4.2.3. height
Cette information permet de définir la hauteur du contenu d’une boîte. Elle ne s’applique pas aux boîtes de type "inline" puisque les largeurs de celles-ci sont définies par leur contenu. Attention, les dimensions totales de la boîte comprendront en plus les tailles des marges internes et externes ainsi que celles des bordures.
p {
/* définition d’une hauteur de 100 pixels pour le contenu */
height: 100px;
}
60.4.2.4. margin-top, margin-right, margin-bottom, margin-left
Ces propriétés indiquent la taille de la marge de la boîte.
p {
/* définition d’une marge haute de 10 pixels et basse de 5 pixels */
margin-top: 10px;
margin-bottom: 5px;
}
60.4.2.5. margin
C’est une propriété raccourcie pour définir les quatres marges d’une boîte. Le sens des valeurs suit celles des aiguilles d’une montre en partant par le haut.
p {
/* idem exemple précédent */
margin: 10px 0px 5px 0px;
}
60.4.2.6. padding-top, padding-right, padding-bottom, padding-left
Elles permettent de définir les marges internes de la boîte.
p {
/* définition d’une marge interne de 7 pixels à gauche et de 3 en haut */
padding-top: 3px;
padding-left: 7px;
}
60.4.2.7. padding
Même fonctionnement que pour margin pour les marges internes.
p {
/* idem exemple précédent */
padding: 3px 0px 0px 7px;
}
60.4.2.8. border-top-width, border-right-width, border-bottom-width, border-left-width
Ces quatre propriétés permettent de définir la taille des bordures à appliquer. Il existe également une propriété "border-width" les regroupant toutes.
p {
/* border supérieur de 2 pixels */
border-top-width: 2px;
}
p {
/* toutes les bordures de 1px */
border-width: 1px;
}
60.4.2.9. border-top-color, border-right-color, border-bottom-color, border-left-color
Ces propriétés permettent de définir la couleur des bordures. Comme précédement la propriété "bordercolor" représente les quatre autres.
p {
/* bordure du bas en rouge */
border-bottom-color: red;
}
p {
/* toutes les bordures en vert */
border-color: green;
}
60.4.2.10. border-top-style, border-right-style, border-bottom-style, border-left-style
Ces propriétés permettent de spécifier le type de bordure. La valeur "solid" représente un trait continu, "double" un double trait continu, "dashed" représente des tirets, "dotted" des poitillés, "inset", "outset", "ridge" et "groove" définissent différents styles reliefs.
60.4.2.11. border
C’est un raccourci pour spécifier des valeurs aux propriétés border-width, border-color et border-style.
p {
/* affichage d’une bordure tiret rouge de 2 px */
border: 1px solid red;
}
60.4.2.12. background-color
Cette propriété permet de définir une couleur de fond pour l’élément XHTML.
60.4.2.13. background-image
La propriété permet de spécifier une image de fond pour un élément XHTML. L’image apparaîtra au dessus de la couleur définie par background-color.
60.4.2.14. background-position
Cette propriété permet de positionner l’image d’arrière fond dans l’éléménts. Deux valeurs représentant la position horizontale et verticale peuvent être données en utilisant les unités de mesures "px" ou "%". Il est également possible d’utiliser les mots clés "left", "center" "right", "top" et "bottom" pour positionner l’image.
p {
/* image à 5 pixels du bord gauche et à 15 pixels du bord haut de l’élément */
background-image: url(image.png);
background-position: 5px 15px;
}
p {
/* image à droite et centrée verticalement */
background-image: url(image.png);
background-position: right center;
}
60.4.2.15. background-repeat
Cette propriété permet de répéter une image dans l’élément.
p {
/* image répétée horizontalement et verticalement */
background-repeat: repeat;
}
p {
/* image répétée horizontalement */
background-repeat: repeat-x;
}
p {
/* image répétée verticalement */
background-repeat: repeat-y;
}
p {
/* image non répétée */
background-repeat: no-repeat;
}
60.4.2.16. background
Background est une propriété raccourcie utilisée pour définir toutes les informations sur le fond de l’élément.
60.4.2.17. visibility
Cette dernière propriété permet de masquer l’élément sur lequelle elle s’applique. L’élément ne sera plus visible et sera remplacé par un espace de la même taille (les informations contenues sous l’élément ne remonteront donc pas).
60.4.3. Mise en forme des listes
Il existe quelques propriétés CSS réservées à la mise en page des listes d’informations représenté par les balises ul, ol et li.
60.4.3.1. list-style-type
Cette propriété permet de spécifier le type de puce à utiliser. Cette propriété peut prendre plusieurs valeurs comme disc, circle, square, decimal.
ul {
list-style-type: disc;
}
60.4.3.2. list-style-image
Cette propriété permet de replacer la puce par une image.
ul {
list-style-image: url(puce.png);
}
60.4.3.3. list-style-position
Cette propriété indique comment la puce doit être intégré dans la liste. Elle peut prendre les valeurs "inside" pour que la puce soit intégrée dans le texte ou "outsite" pour que la puce soit hors du texte.
60.4.4. Mise en forme des tableaux
Comme pour les listes, il existe quelques propriétés dont l’utilisation est reservée aux tableaux XHTML (balise table, tr, td, etc.).
60.4.4.1. table-layout
Cette propriété permet de définir le comportement du tableau. Il existe deux modes : l’un défini par la valeur "auto" ou les tailles des cellules et du tableau dépendent du contenu, l’autre défini par la valeur "fixed" ou la taille du tableau est donnée par les dimensions spécifiées.
60.4.4.2. border-spacing
border-spacing permet de définir la distance séparant les cellules.
60.4.4.3. border-collapse
Cette propriété permet de coller les cellules les unes aux autres pour que leurs bordures n’en forment plus qu’une avec la valeur "collapse". La valeur "separate" représente le fonctionnement inverse.
60.4.4.4. vertical-align
La déclaration vertical-align permet de spécifier la position verticale du texte dans les cellules. Cette propriété peut prendre les valeurs "top", "middle", "bottom" et "baseline".
60.4.4.5. empty-cells
La valeur "hide" de cette déclaraton permet de masquer les cellules sans contenu ; la valeur "show" les affichera.
60.4.4.6. caption-side
Cette propriété permet de positionner le texte de l’élément caption. Elle peut prendre les valeurs "top", "bottom", "left" ou "right".
60.4.5. Positionement des éléments
Le positionnement des éléments en CSS est la partie la plus difficile à maîtriser. Il existe en effet plusieurs méthodes de positionnement et chaque élément peut influencer la position d’un autre. Nous allons passer en revue les différentes possibilités mais avant il faut en détailler le fonctionnement.
Il existe cinq types de positionnement :
le mode "static" ou dans le flux : c’est le mode d’affichage par défaut, les éléments sont placés comme ils sont écrits dans le code XHTML (on parle de flux HTML). Les éléments "en ligne" (inline) seront placés les uns à coté des autres et les éléments "bloc" (block) seront placés les uns sous les autres.
le mode "relatif" : c’est le même fonctionnement que le mode "static" mis à part que les éléments en mode "relatif" peuvent être décalés par rapport aux autres éléments du document.
le mode "float" : ce mode permet de positionner un élément par rapport à son parent. Les éléments en flux se caleront alors en fonction de la position de l’élément dit "flottant".
le mode "absolute" : ce mode permet de définir la position d’un élément par rapport aux bords du navigateur ou à un élément parent positionné en mode "relatif" ou "absolute".
le mode "fixed" : c’est le même fonctionnement que le mode "absolute" mais l’élément fixé par rapport aux bords du navigateurs ne bougera jamais de sa position même si le navigateur permet de faire défiler la page.
60.4.5.1. position
Cette propriété définit le mode de positionnement de l’élément : "static", "relative", "absolute" et "fixed". Ces différents modes donnent accès à l’utilisation de certaines autres propriétés CSS que nous allons voir cidessous.
60.4.5.2. float
Elle transforme l’élément en type flottant permettant ainsi de le placer à gauche ou à droite de son élément parent. Cette propriété ne sert que pour les éléments de positionnement "static" ou"relative".
60.4.5.3. clear
Cette propriété permet de spécifier si d’autres éléments flottant pourront se tenir à côté de l’élément sur lequel s’applique la règle. On peut lui donner les valeurs "none" pour qu’aucun élément ne puisse se tenir à côté de l’élément sur lequel est appliquée la règle, "left" pour empêcher le positionnement à gauche ou "right" pour empêcher le positionnement à droite.
Cette propriété ne s’applique également que pour les éléments de positionnement "static" ou "relative".
60.4.5.4. z-index
Le textttz-index permet de faire passer un élément par dessus un autre ou inversement. On doit lui affecter une valeur numérique, plus cette valeur sera grance, plus l’élément sera placer au dessus des autres.
Cette propriété ne s’applique en général qu’aux éléments positionnés en "absolute" ou "fixed" car ce sont les seuls succeptibles de passer par dessus d’autres éléments.
60.4.5.5. top, right, bottom, left
Ces quatres propriétés permettent de spécifier la distance de l’élément par rapport à l’élément parent.
p {
/* positionnement à 5 pixels à gauche du
document et à 10 pixels du bas de l’élément parent */
position: absolute;
left 5px;
bottom: 10px;
}
pour plus de détails, il est intéressant de consulter les articles suivants :